Daily tasks:
- Launch New Collection emails
- Launch New Collection coming soon web form

Launch New Collection emails
According to the marketing plan, we were preparing to launch a new collection of posters. To stay ahead, I decided to set up the emails and a web form in advance to guide site visitors to the new collection.
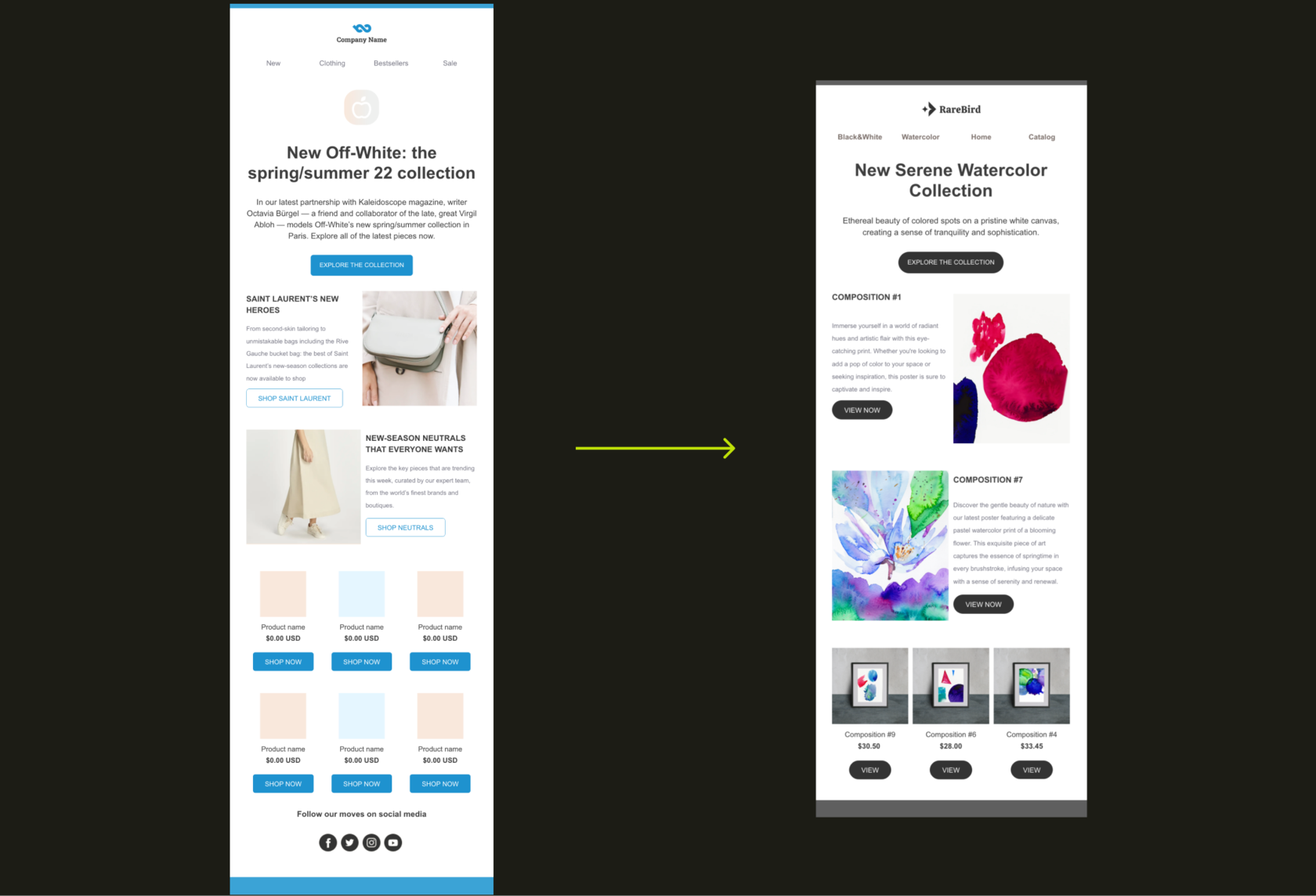
- I accessed the emails section and found a folder specifically for announcing the new collection. Inside, I discovered two emails: one to warm up buyers a few days before the launch, and the other on the actual launch day. To have flexibility in editing the sending terms, I duplicated both emails.
- In the content section of the pre-launch email, I edited the text to align with our upcoming launch. I added snippets and links to showcase collection items without revealing their cost. The buttons were renamed to “view”.

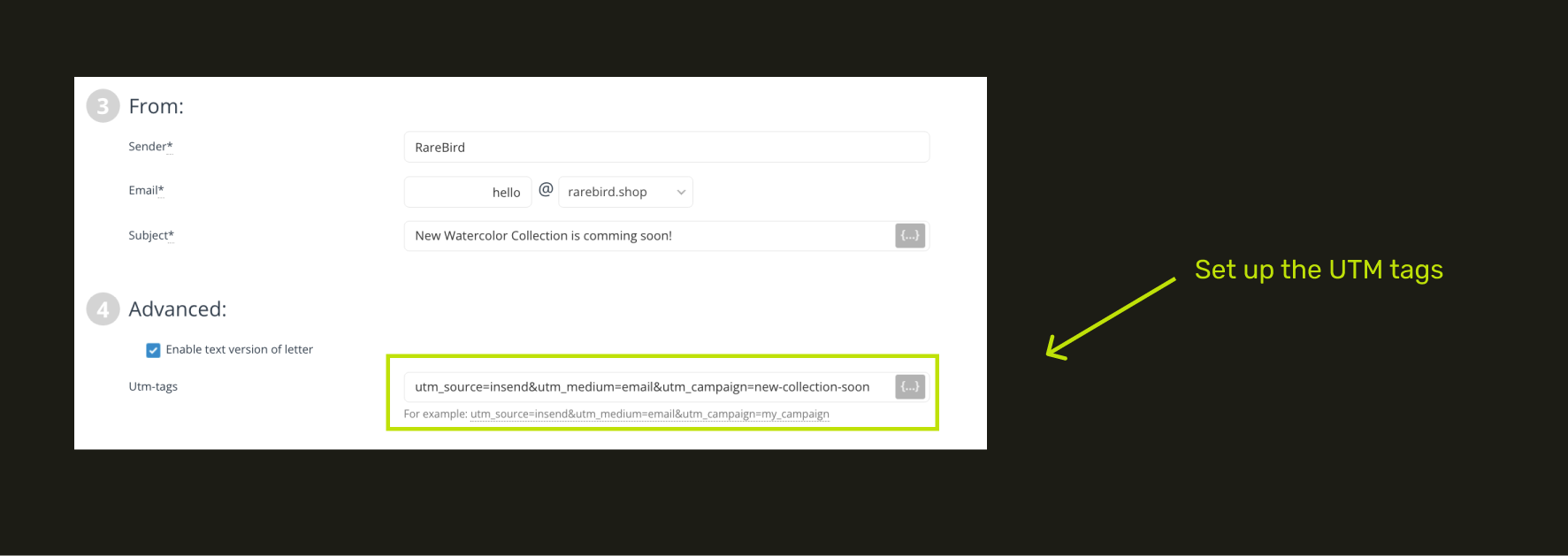
- Moving to the subscribers section, I configured the sending conditions. I set the email characteristic to have any value (to ensure it reaches all subscribers). The sending date was set to one day before the launch, and I filled in the sender and email subject.
- For this email, I decided to include UTM tags to track sales through Google Analytics. I used "insend" as the UTM source, "email" as the UTM medium, and "new-collection-soon" as the UTM campaign.

- I repeated the entire process for the email announcing the launch day. In the content section, I included the prices beneath the products, made the subject line more attention-grabbing, and adjusted the sending date to three days later.
- To ensure accuracy, I tested all the email lists by sending them to myself before proceeding to launch them.
With everything set up, we were ready to announce the new collection to our audience.

Launch New Collection coming soon web form
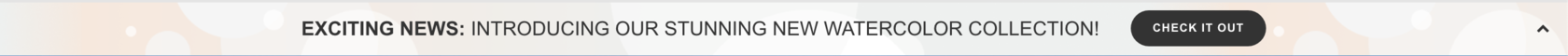
Afterward, I proceeded to the web form section. Within the New Collection folder, I found the perfect fit—a topper web form that would appear in the site header and encourage visitors to explore the new collection.
- On the content tab of the New Collection web form, I began editing the text. Since the new collection was set to launch in three days, I updated the text accordingly and added a link beneath the button.
- Through the preview button, I double-checked how the form appeared on the site, and I was satisfied with the result.
- Moving on to the settings, I noticed there were no preconfigured settings, and I deemed this to be suitable. I decided to let the form hang and be visible to everyone, including both existing clients and new visitors. I initiated the form.

In three days, I will return to make adjustments. I will remove the timer and modify the text to make it clear to visitors that the new collection is already available on the site.