Daily tasks:
- A/B test: topper with timer or without with David Lynch Collection

A/B test: topper with timer or without with David Lynch Collection
Since Halloween is approaching, I thought it would be worth limiting our special David Lynch collection until October 31st and creating topper with or without countdown to go with it.
- First thing I did was going to webforms section to sales and promotions folder.
- There I duplicated "New collection' webform and started editing it.
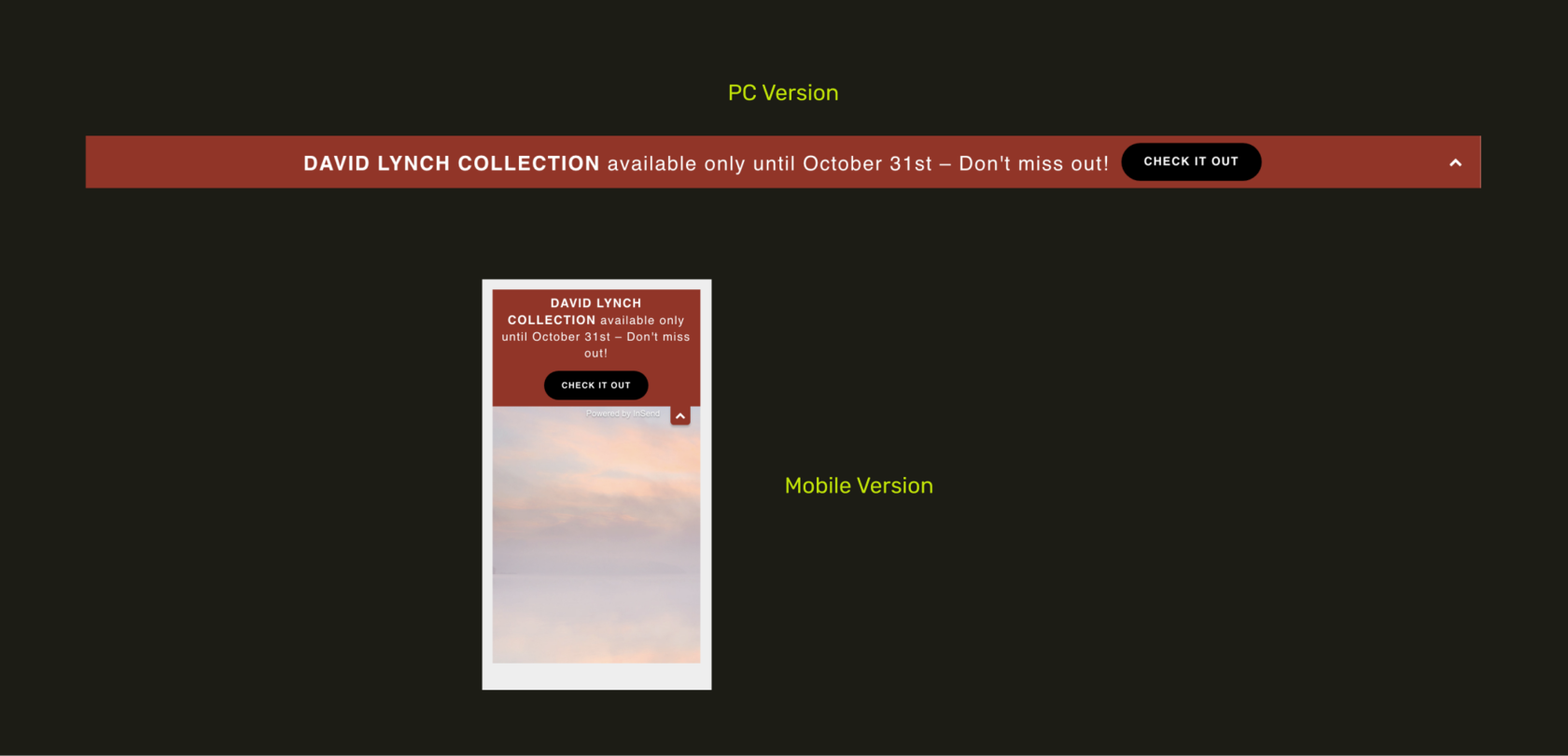
- I deleted background image and set up dark red color.
- Added the text "David Lynch Collection available only until October 31st – Don't miss out"
- Edited button and added link to collection.
- Then I proceeded to mobile version and edited it as well.

- For second Variant I need to create a countdown. I used info from this article and added HtML block to the left of the text.
- I added CSS and always made a preview to check how it looks as InSend editor doesn't show the final look of Code Block.
- Step by step I adjusted CSS settings until I was pleased with the result

- After finishing with design, I went to settings to set up the display.
- I decided not to limit the display by any properties, but adjusted Number of times shown per one visitor to 2 per visit so that it wouldn't annoy out customers.
- After that I launched each Variant.